”html table“ 的搜索结果
主要实现功能 * 在线编辑 * 支持键盘导航 * 支持批量复制粘贴
一、什么是表格 表格是用来以一种结构化的方式来显示数据的元素。 表格是一些被称之为 单元格 的矩形框 按照 从左到右,从上到下的顺序排列而...table></table> 2、表头:<thead></thead> ...
表格由一对标签包裹,每一行由标签包裹,表头由标签包裹,行内容由标签包裹:表格默认没有边框,如果需要添加边框则需设置border,cellspacing="0"表示单元格之间距离为0
python,html
table对tbody进行设置使其能够进行滚动。 效果如下: 代码如下: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>...
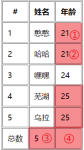
代码说明原理:HTML代码一行一行到读,先读第1行第1列,读到第2列后,碰到rowspan="2",预留2行的位置,然后再读第2行第1列。colspan是跨列(合并列),rowspan是跨行(合并行),用于td和th标签中。代码说明原理:...
有时候table的列数太长,不利于使用者查询,所以利用JS做了一个table的分页,以下为相关代码一、JS代码var pageSize = 15; //每页显示的记录条数var curPage=0; //当前页var lastPage; //最后页var direct=0; //方向...
HTML_TABLE内外边框颜色设置及页面居中时间: 2009.05.07 11:32:00标签:---此处设置外边框颜色房屋基本信息房屋狀態---此处设置单元格边框颜色$TYPE$房屋類別此处设置单元下边框颜色$FWLB$所在地區$XS$bordercolor="#...
要做到这一点,目前只摸索出一种办法:1,给table加table-layout: fixed;2,在每个table的第一行,加,有多少列,对应加多少个3,给指定列固定宽度的加成,然后给title定义宽度,其他列的加成案例代码:案例文档...
因为平时在html页面中设计表格样式时,一般都是使用 DIV+CSS 的方式来实现,很少使用 table 表格元素,而今天图省事使用 table 表格元素时,发现设置其边框为的样式为双线的形式,所以就正对次问题,百度了一下解决...
【代码】HTML table表格元素边框修改为单线。
html table 固定表头和列,下载后,运行index.html页面即可看到效果。
css+html实现固定表头#scrollTable {width:701px;border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/background: #FF8C00;}#scrollTable table {border-collapse:collapse; /*统一设置两...
如果想在网页中建一个如下table表格应该怎么做呢? 首先建一个表<table> <table>/*table标签就是建一个表格*/ <tr>/*tr标签就是table row,即为表格中的一行*/ <th>学号</th&...
一、表格的常用属性基本属性有:width(宽度)、height(高度)、border(边框值)、cellspacing(表格的内宽,即表格与tr之间的间隔)、 cellpadding(表格内元素的间隔,即tr与tr之间的间隔)、bordercolorlight(表格的亮...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> td { white-space: nowrap;... table { table-lay
HTML align 属性实例一个右对齐的 HTML 表格:align="right">MonthSavingsJanuary$100February$80尝试一下 »浏览器支持列表IEFirefoxChromeSafariOpera所有主流浏览器都支持 align 属性。定义和用法HTML5 不支持...
一个比较完整的表就是 Table控件 [1] 主要用于在web页面上创建表格,其功能与HtmlTable类似。html中的table标签中如何将几个合在一起的小编记得是记不起这个XXX是个需要准备的材料分别有:电脑、浏览器、h...
然后在body中创建table表格;最后通过style标签给表格添加css样式即可。本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。html如何用css美化表格?下面通过示例来看看。/*表格样式*/table {width: 90...
关键设置 /*关键设置 tbody出现滚动条*/ 21 table tbody { 22 display: block; 23 height: 80px; 24 overflow-y: scroll; 25 } 26 27 table thead, 28 tbod.
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地